Od mája 2021 sa Google rozhodol hodnotiť ďalší aspekt vašich webových stránok. A to konkrétne rýchlosť načítania vašej web stránky a ich užívateľský zážitok na základe nových aspektov známych ako Core Web Vitals.
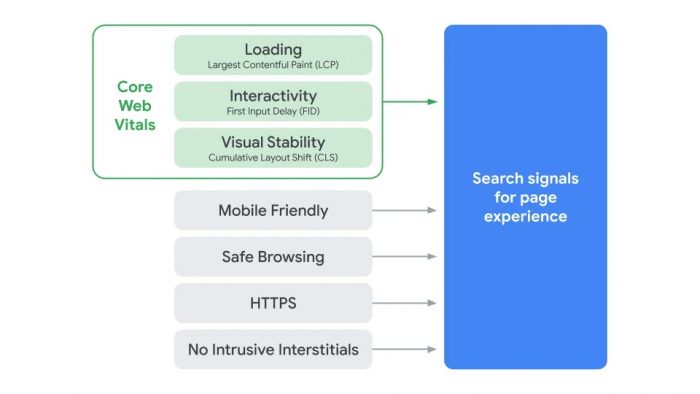
Core Web Vitals sú metriky, ktoré Goole používa na to, aby sa vedel zamerať na používateľské skúsenosti návštevníkov vášho webu. Tieto metriky konkrétne merajú vizuálne zaťaženie pomocou programu Largest Contentful Paint (LCP). Ďalej sa zameriavajú na vizuálnu stabilitu pomocou programu Cumulative Layout Shift (CLS). A tretím faktorom je prvá interakcia návštevníka vášho webu pomocou programu First Input Delay (FID).

Ako môžete z obrázka vidieť, nové aspekty Core Web Vitals budú kombinované s už známymi faktormi. Faktory, ktoré boli doposiaľ zaužívané: správna optimalizácia stránky pre mobilné zariadenia, bezpečné vyhľadávanie, stránky musia mať HTTPS protokol a nemali by sa na vašich webových stránkach zobrazovať žiadne malware, spyware, pop-up okná a podobné prvky, ktoré rušia používateľa.
LCP – Zobrazenie najväčšieho obsahu
Táto metrika hovorí o tom, ako rýchlo sa načíta najväčší grafický prvok na vašej webovej stránke. Tento aspekt sleduje rýchlosť načítania sa vašej webovej stránky. V prípade, že sa váš web načíta pomaly, mali by ste ho optimalizovať. Rýchlejšie načítanie stránky docielite pomocou nasledujúcich krokov:
- Optimalizujte obrázky – zamerajte sa hlavne na tie, ktoré sa nachádzajú na úvodnej strane. Ak nemáte optimalizované obrázky, je možné, že vaša stránka sa návštevníkom načítava dlhší čas. To môže znamenať, že zo stránky odídu skôr ako by si ju stihli pozrieť. Vám sa tým pádom zvyšujú okamžité odchody, čo je jeden z faktorov, ktorý Google taktiež sleduje.
- Odstráňte prebytočné skripty tretích strán
- Vyberte si lepší hosting, vďaka ktorému sa budú vaše stránky načítavať za kratší čas.

Dobré LCP skóre je podľa Google vtedy, ak 75% používateľov stránky načíta grafický prvok pod 2,5 sekundy.
CLS – Core Web Vitals faktor
CLS alebo inak kumulatívny posun rozloženia vašej stránky. Ide o úplne novú metriku, ktorá nám hovorí o vizuálnej stabilite web stránky. Ak neviete, čo si pod týmto pojmom predstaviť, vysvetlenie je jednoduché. Jedná sa o to, ako sa vaša webová stránka posúva pri reálnom používaní. Google porovnáva jednotlivé zábery stránky a v momente, keď nastane posun prvkov, tak sa porovnajú a prepočítajú do číselnej hodnoty.
Za nestabilitou stránky môžu byť rôzne obrázky, videá alebo infografiky, ktoré nemajú presne stanovenú šírku a výšku. Taktiež problémy s posunom stránok môže spôsobovať reklama, ktorá sa dlho načítava. Ak na svojom webe umiestňujete reklamu, je dobré mať pre ňu presne stanovené miesto. Tak zabránite nežiadaným posunom stránky.

Pre Google budete mať vizuálne stabilný web, ak dosiahnete skóre 0,1 a nižšie. Pri skóre do 0,25 je potrebné zlepšenie.
FID – Oneskorenie prvého vstupu
Tento aspekt hovorí o tom, koľko trvá návštevníkom vášho webu k vyvinutiu prvej interakcie. Medzi interakcie patrí kliknutie na link alebo tlačidlo, urobenie výberu z menu alebo zadanie textu do vyhľadávacieho poľa. Naopak medzi interakciu sa nepočíta scrollovanie.
V reálnej situácii môže nastať aj taký jav, že používateľ nebude interagovať s vašou stránkou na vôbec žiadnej úrovni. Vtedy FID metrika nevypočíta a neodošle žiadnu hodnotu.

Ideálne je, ak web stránka na interakciu používateľa zareaguje do 100 ms. Ak je táto hodnota do 300 ms, je potrebné zlepšenie a nad 300 ms ide o problém.
Najjednoduchší spôsob, ako zobraziť metriky pre váš web, je prehľad Core Web Vitals v službe Google Search Console . V tomto prehľade môžete ľahko zistiť, ako sú vaše stránky kategorizované.
Identifikácia kvalitných webových stránok
Google v súčasnosti pracuje na vizuálnych indikátoroch ktoré budu označovať tie webové stránky, ktoré splnili všetky kritériá používania stránok podľa Core Web Vitals aspektov.
Google plánuje do výsledkov vyhľadávania pridať štítky, ktoré označujú, ktoré výsledky poskytujú dobrý dojem zo stránky a naopak. Podľa prieskumu by v súčasnej podobe veľa stránok nespĺňalo podmienky, ktoré by ich označovali ako kvalitné stránky. Štúdia zverejnená v auguste ukazuje, že menej ako 15% webov je optimalizovaných dostatočne dobre na to, aby vyhoveli hodnoteniu Core Web Vitals.
Je viac ako možné, že v budúcnosti bude splnenie podmienok spojené s Core Web Vitals jedným z faktorov, ktorý vás dostanete na popredné stránky Googlu.
Týmito aktualizáciami dáva Google najavo, že používateľský zážitok a doba načítania stránky budú kľúčovými prvkami dobre navrhnutej webovej stránky. Core Web Vitals môžu byť iba začiatkom stratégie Google, ktorá ma docieliť, aby sa vlastníci webov vo väčšej miere zaoberali dizajnom stránok a ich rýchlosťou.
Ako moc sú Core Web Vitals dôležité pre SEO?
Na to aby váš web bol úspešný a dostal sa na prvé priečky vyhľadávania, musí splniť viac ako 200 faktorov hodnotenia pre SEO. Pri tak veľkom množstve faktorov neočakávame, že Core Web Vitals prinesú až tak značné zmeny a vylepšenia. Dnes ešte nie je známe, aký veľký vplyv budú mať na hodnotenie, avšak predpokladá sa, že nebudú mať až tak veľký vplyv. A to najmä z toho dôvodu, že výsledky ovlyvňujú aj ostatné faktory, ktoré sú pri vyhľadávaní taktiež dôležité.
Páčil sa vám tento článok a máte pocit, že by ste potrebovali o marketingu vedieť viac, nevynechajte náš blog, kde vám prinášame zaujímavé marketingové novinky zo sveta. V prípade, že potrebujete pre vaše marketingové stratégie radu odborníka, neváhajte nás kontaktovať.

Matej Tóth je zakladateľom a CEO úspešnej online marketingovej agentúry Digitalman. Svojej práci sa venuje už 15 rokov, pričom má bohaté skúsenosti nielen zo Slovenska a Čiech, ale aj z krajín ako sú: Rakúsko, Nemecko a Veľká Británia. Svojou odbornosťou a skúsenosťami v oblasti online marketingu je Matej rešpektovanou osobou v odvetví. Jeho prístup k práci je zameraný na kreativitu a inováciu, pričom jeho cieľom je vytvárať kampane ktoré prinášajú výsledky.