Ak používate reklamy na Facebooku, mali by ste začať používať jeden z dostupných nástroj, aby ste čo najlepšie využili svoj rozpočet na sociálne reklamy: Facebook Pixel, teraz nazývaný Meta Pixel. Od februára 2022 zmenil Facebook Pixel svoj názov na Meta Pixel.
Jednou z najväčších výhod reklamy v sociálnych médiách je možnosť testovať, sledovať, vylepšovať a cieliť reklamy s neskutočnou presnosťou. Meta Pixel je nástroj na zhromažďovanie údajov, ktorý pomáha čo najlepšie využiť vaše reklamy na Facebooku a Instagrame.
Ak používate reklamy na Facebooku alebo Instagrame, alebo ich len plánujete začať používať kedykoľvek v budúcnosti, Meta Pixel je pre vás jedným z nevyhnutných nástrojov. Čítajte ďalej, aby ste zistili ako funguje a ako si ho pre svoje potreby nastaviť.
Čo je to Meta Pixel?
Meta Pixel je časť kódu, ktorú umiestnite na svoju webovú stránku. Zhromažďuje údaje, ktoré vám pomáhajú sledovať konverzie z reklám na Facebooku, optimalizovať reklamy, vytvárať cielené publiká pre budúce reklamy a remarketovať ľudí, ktorí už vykonali nejakú akciu na vašej webovej stránke.
Ako funguje Meta Pixel?
Meta Pixel funguje tak, že umiestňuje a spúšťa súbory cookie na sledovanie používateľov pri ich interakcii s vašou firmou na Facebooku a Instagrame, ale aj mimo nich.
Napríklad, zariaďovali ste si byt. Na webovej stránke s nábytkom a doplnkami ste si niekoľkokrát obzerali jeden konkrétny koberec. Dali ste ho do košíka, ale nekúpili ste ho. Išli ste sa venovať niečomu inému. Po otvorení Facebooku alebo Instagramu však na vás koberec začal vyskakovať v sponzorovaných reklamách.
Tomu sa hovorí retargeting. Je to šikovný spôsob, ako môžu marketéri pripomínať nakupujúcim, aby sa vrátili a kúpili si u nich všetky položky, ktoré nechali v rôznych nákupných košíkoch na webe a nedokončili akciu platbou alebo záväznym objednaním.
Remarketing nie je jedinou funkciou Meta Pixelu. Je dôležitý aj na sledovanie, analýzu a celkovú optimalizáciu reklamy.
Pixel sleduje rôzne akcie, ktoré ľudia vykonávajú na vašej webovej lokalite, napríklad nákup alebo pridanie niečoho do nákupného košíka. Meta tieto akcie nazýva “udalosti”.
Štandardné udalosti Meta Pixelu
Existuje 17 štandardných udalostí Meta Pixelu, pre ktoré môžete jednoducho skopírovať a vložiť kód udalosti:
- Nákup: Niekto dokončí nákup na vašej webovej lokalite.
- Lead: Niekto sa na vašej stránke zaregistruje na skúšobnú verziu alebo sa inak identifikuje ako potenciálny záujemca.
- Dokončiť registráciu: Niekto vyplní registračný formulár na vašom webe, napríklad formulár na predplatné.
- Pridať informácie o platbe: Niekto zadá svoje platobné informácie v procese nákupu na vašej webovej lokalite.
- Pridať do košíka: Niekto pridá produkt do nákupného košíka na vašom webe.
- Pridať do zoznamu želaní: Vloží do svojho košíka produkt, ktorý chce nakupovať: Niekto pridá produkt do zoznamu želaní na vašej stránke.
- Iniciovať platbu: Niekto spustí proces objednávky, aby si niečo kúpil na vašom webe.
- Vyhľadávanie: Niekto použije funkciu vyhľadávania, aby niečo na vašej stránke vyhľadal.
- Zobrazenie obsahu: Niekto pristane na konkrétnej stránke na vašom webovom sídle.
- Kontakt: Niekto kontaktuje vašu firmu.
- Prispôsobiť produkt: Niekto si vyberie konkrétnu verziu produktu, napríklad si vyberie určitú farbu.
- Darovanie: Zákazník, ktorý si objedná produkt: Niekto prispeje na váš účel.
- Nájsť miesto: Niekto vyhľadá fyzickú polohu vašej firmy.
- Plán: Niekto si rezervuje stretnutie vo vašom podniku.
- Spustenie skúšobného procesu: Niekto sa zaregistruje na bezplatnú skúšobnú verziu vášho produktu.
- Odoslať žiadosť: Niekto požiada o váš produkt, službu alebo program, napríklad o kreditnú kartu.
- Predplatné: Niekto si predplatí platený produkt alebo službu.
K štandardným udalostiam môžete pridať aj ďalšie podrobnosti pomocou dodatočných častí kódu nazývaných parametre. Tie vám umožnia prispôsobiť štandardné udalosti na základe faktorov, ako sú napr:
- Koľko stojí udalosť konverzie
- Mena
- Typ obsahu
- Predpokladaná dlhodobá hodnota
Napríklad môžete použiť sledovací pixel na zaznamenávanie zobrazení konkrétnej kategórie na vašej webovej lokalite namiesto sledovania všetkých zobrazení. Možno chcete oddeliť majiteľov psov od majiteľov mačiek na základe toho, ktoré časti vašej webovej stránky s ponukou pre domáce zvieratá si prezreli.
Ako nastaviť Meta Pixel krok za krokom
Predtým, ako začnete:
- Potrebujete webovú lokalitu pre svoju firmu.
- Musíte mať možnosť aktualizovať kód svojej webovej lokality.
1.krok: Vytvorenie Facebook Pixel
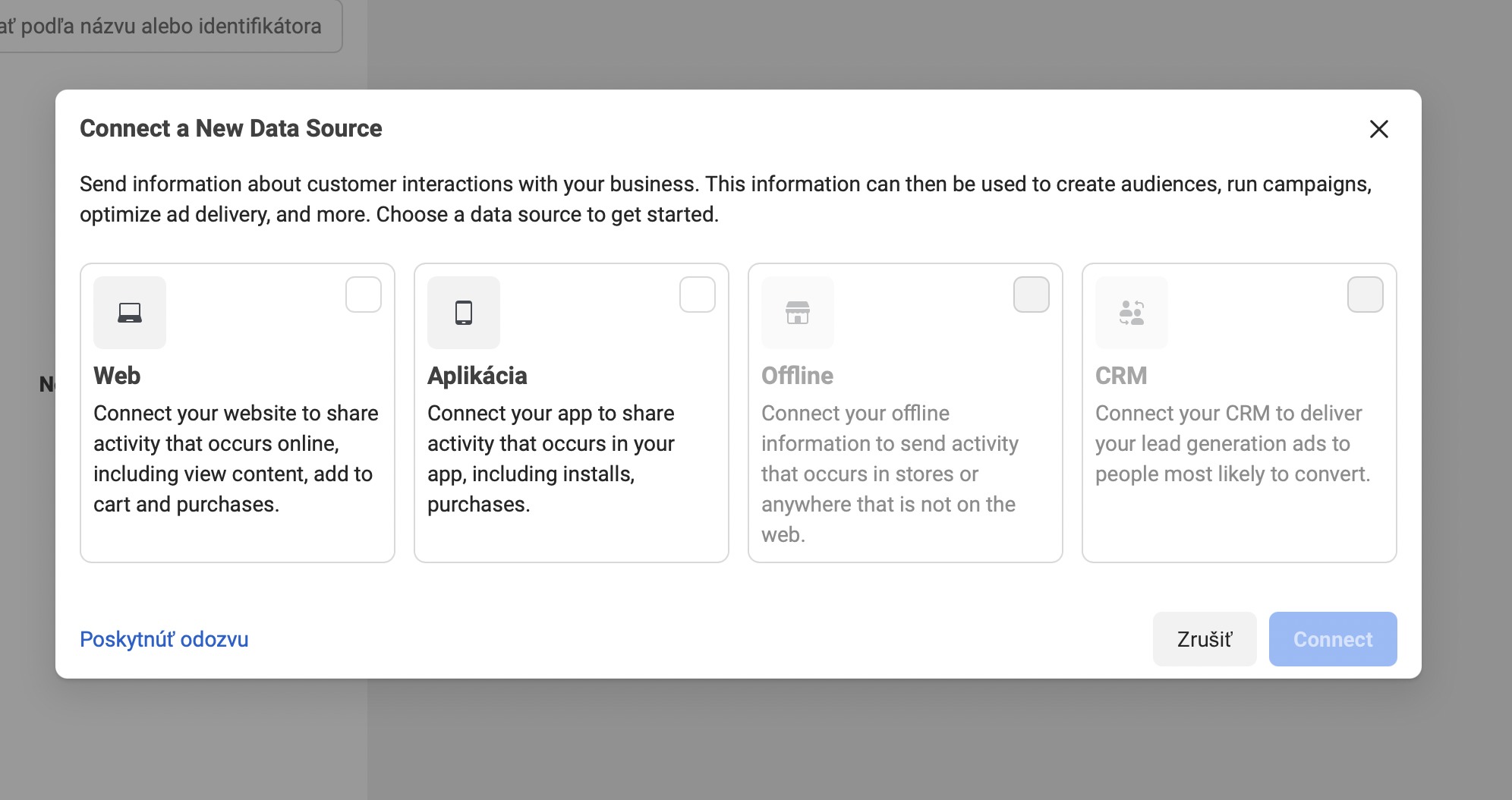
1. Prejdite do aplikácie Správca reklám. Kliknite na položku Pripojiť zdroje údajov a vyberte položku Web.

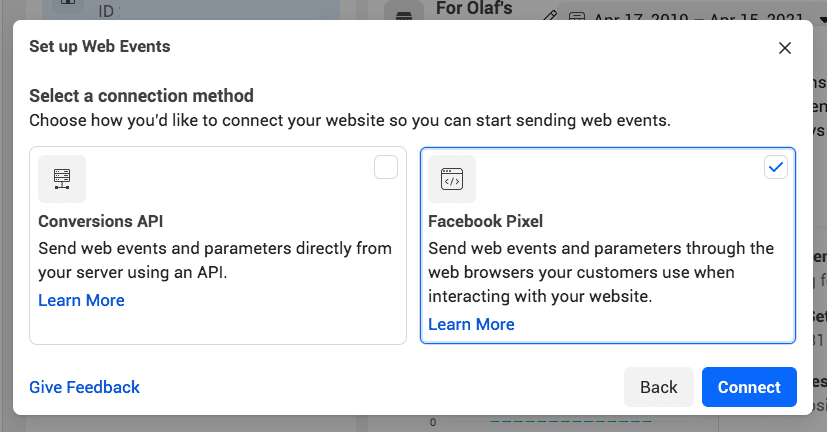
2. Vyberte položku Facebook Pixel a potom kliknite na tlačidlo Pripojiť (Connect).

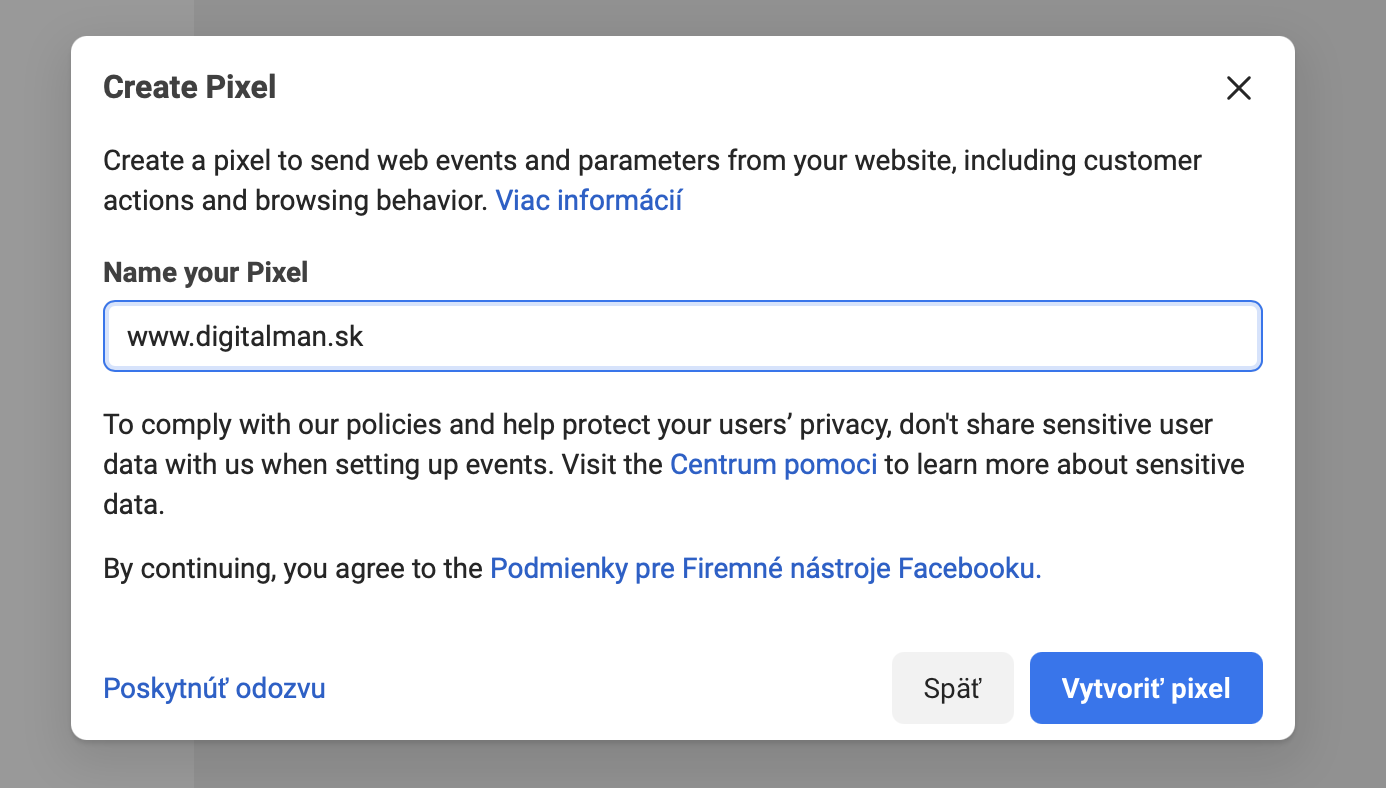
3. Pridajte názov svojho pixelu.
Pomenujte svoj pixel, zadajte adresu URL svojej webovej lokality a kliknite na tlačidlo Pokračovať.
Pri výbere názvu pixelu majte na pamäti, že v nástroji Events Manager dostanete pre každý reklamný účet len jeden pixel. Názov by mal reprezentovať skôr vašu firmu než konkrétnu kampaň.
Ak chcete použiť viac ako jeden pixel na jeden reklamný účet, môžete tak urobiť pomocou aplikácie Facebook Business Manager.
4. Zadajte adresu URL svojej webovej stránky a skontrolujte možnosti jednoduchého nastavenia. Kliknite na tlačidlo Vytvoriť pixel.

Videonávod
2.krok: Pridanie kódu Facebook Pixel na vašu webovú stránku
Ak chcete, aby pixel zhromažďoval informácie na vašej webovej lokalite, musíte teraz na svoje webové stránky nainštalovať kód Facebook Pixelu.
Existuje niekoľko spôsobov ako to urobiť v závislosti od platformy webovej stránky, ktorú používate.

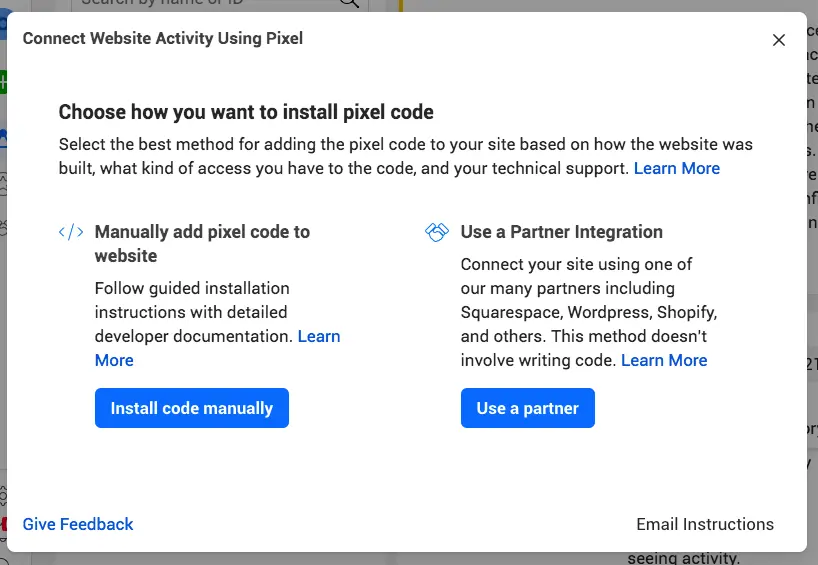
- V prípade používania niektorého z integračných partnerov spoločnosti Facebook, napríklad WordPress alebo SquareSpace, vyberte možnosť Použiť partnerskú integráciu. To vás prevedie sériou krokov na pripojenie pixelu Facebooku bez akéhokoľvek kódovania.
- V rámci spolupráce s vývojárom alebo niekým iným, kto vám môže pomôcť upraviť kód webovej stránky, kliknite na možnosť E-mailové pokyny, aby ste svojmu vývojárovi poslali všetko, čo potrebuje na inštaláciu pixelu.
- Ak neplatí ani jedna z uvedených možností, musíte kód pixelu vložiť priamo do svojich webových stránok. Práve tým vás prevedieme v tejto časti.
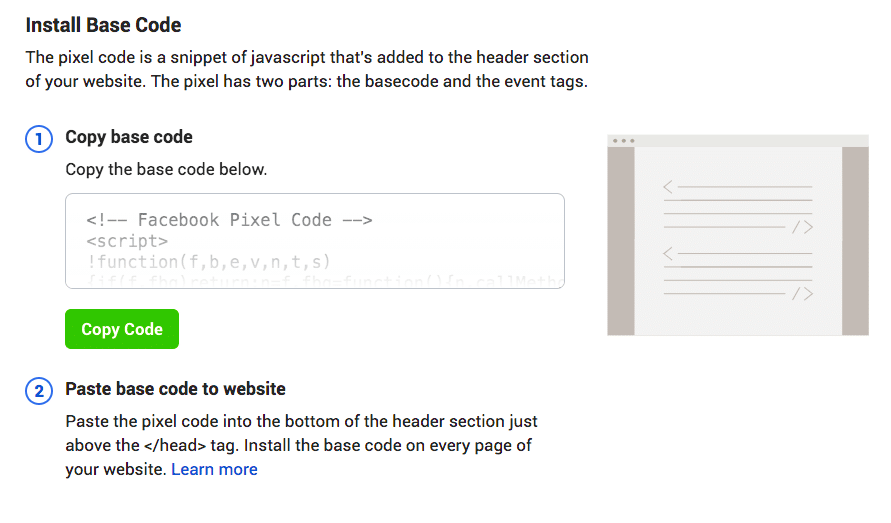
Ručná inštalácia Facebook Pixelu
1. Kliknite na možnosť Nainštalovať kód ručne.
2. Kliknite na zelené tlačidlo Kopírovať kód.

3. Vložte pixelový kód do kódu hlavičky vašej webovej stránky, tesne nad tag </head>. Musíte ho vložiť na každú stránku alebo do šablóny hlavičky, ak ju používate. Kliknite na tlačidlo Pokračovať.
4. Vyberte, či chcete použiť automatické rozšírené porovnávanie. Táto možnosť porovnáva hashované údaje zákazníkov z vašej webovej stránky s profilmi na Facebooku. To vám umožní presnejšie sledovať konverzie a vytvárať väčšie vlastné publiká. Potom kliknite na tlačidlo Pokračovať.
3. krok: Nastavenie udalostí
Po pridaní základného kódu Meta Pixel na svoju webovú stránku môžete nastaviť udalosti na meranie akcií, ktoré vás zaujímajú, ako napríklad uskutočnenie nákupu. Môžete to urobiť ručnou inštaláciou kódu alebo pomocou nástroja na nastavenie udalostí typu “ukáž a klikni”. Potom sa uistite, že váš Meta Pixel funguje správne.
Jeden Pixel môžete používať na celej webovej lokalite vrátane viacerých stránok webovej lokality.
Ak používate Meta Pixel na zdieľanie udalostí so službou Meta, odporúčame vám používať aj rozhranie API Conversions. Rozhranie Conversions API spolupracuje s vaším Meta Pixelom a pomáha zlepšovať výkon a meranie reklamných kampaní Meta. Viac informácie o rozhraní Conversions API.
Poznámka: Zmeny v systéme iOS 14 od spoločnosti Apple vyžadujú, aby aplikácie v obchode App Store, ktoré sa zapájajú do toho, čo spoločnosť Apple definuje ako “sledovanie”, zobrazovali používateľom systému iOS 14.5 a novších verzií výzvu v súlade s ich rámcom AppTrackingTransparency. Tieto zmeny majú vplyv na to, ako aplikácia Meta prijíma a spracováva udalosti z nástrojov, ako je Meta Pixel. Ak optimalizujete, zameriavate sa na webové udalosti z Meta Pixel alebo z niektorého z našich ďalších podnikových nástrojov alebo o nich podávate správy, môžete podniknúť kroky na aktualizáciu nastavenia udalostí a spravovať tieto zmeny.
4. krok: Potvrďte si, že váš pixel funguje pomocou Pomocník Facebook Pixel

Predtým, ako sa začnete spoliehať na údaje z vášho Facebook Pixelu, mali by ste potvrdiť, že správne sleduje.
1. Do prehliadača Google Chrome pridajte rozšírenie Facebook Pixel Helper. (Je k dispozícii len pre Chrome, takže ak používate iný prehliadač, musíte si nainštalovať Chrome, aby ste mohli používať Pixel Helper).
2. Navštívte stránku, na ktorej máte nainštalovaný Facebook Pixel. Vo vyskakovacom okne sa zobrazí informácia o tom, koľko pixelov sa na stránke nachádza. Vyskakovacie okno vám tiež oznámi, či váš pixel funguje správne. Ak nie, poskytne informácie o chybách, aby ste mohli vykonať opravy.
Na vašom názore nám záleží …
Sú pre vás tieto informácie užitočné, niečo nové alebo zas “len dookola tie isté informácie”?
Máte už nastavený váš Meta Pixel?
Podeľte sa s nami o svoje dojmy v komentároch.

Matej Tóth je zakladateľom a CEO úspešnej online marketingovej agentúry Digitalman. Svojej práci sa venuje už 15 rokov, pričom má bohaté skúsenosti nielen zo Slovenska a Čiech, ale aj z krajín ako sú: Rakúsko, Nemecko a Veľká Británia. Svojou odbornosťou a skúsenosťami v oblasti online marketingu je Matej rešpektovanou osobou v odvetví. Jeho prístup k práci je zameraný na kreativitu a inováciu, pričom jeho cieľom je vytvárať kampane ktoré prinášajú výsledky.
